一、需求如下:
建立input输入框,设置其id为”study”,设置其值为”666″, 用js获取input的值,创建一个按钮叫”弹出”,点击”弹出”按钮,弹出input中的value的值。
二、思路:
(1)获取input输入框的value值
为input输入框设置id,name属性后,可以通过id或name来获取input的value值,这里使用id来获取input的value值
(2)创建”弹出”按钮
按钮的创建有多种,可以使用input,button标签等来创建,这里使用button标签
(3)使用js展示input中的value的值
可以为按钮设置onclick属性,并设定onclick对应的方法(这里创建了show这个方法),然后在show方法中使用alert方法来做提示信息,从而展示出input的value值
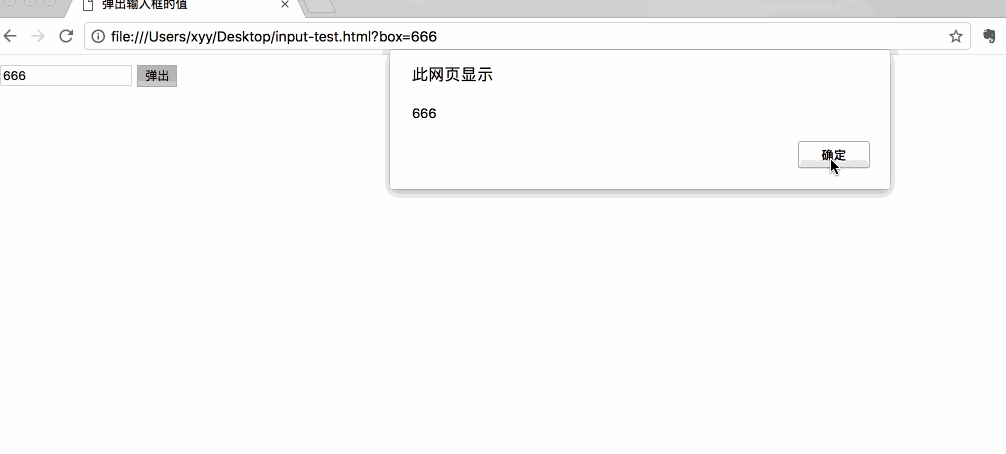
三、效果图:

四、代码如下:
方案一、使用表单结合show方法
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <html> <head> <title>弹出输入框的值</title> <script type="text/javascript"> function show(){ var a = myform.study.value; //使用id来获取input输入框的值 alert(a); }; </script> </head> <body> <form name="myform"> <input type="text" id="study" name="box" value="666" /> <button onclick="show()">弹出</button> </form> </body> </html> |
除了使用id来获取input输入框的值,你也可以用name来获取input输入框的值,修改如下:
1 2 | - var a = myform.study.value; + var a = myform.box.value; |
此外,你也可以使用input标签来创建按钮进行,例如将上面的按钮修改为:
1 2 | - <button onclick="show()">弹出</button> + <input type="button" onclick="show()" value="弹出" /> |
方案二、使用getElementId
1 2 3 4 5 6 7 | <input id="study" class="ob1" value="666" type="text"> <input type="button" class="intro" id="btn" value="弹出"> <script> document.getElementById("btn").onclick = function(){ var v=document.getElementById("study").value; alert(v); } |
除了使用getElementById获取指定的内容(这里是获取”弹出”按钮,然后为按钮绑定o’clock事件),还可以使用以下方法:
- getElementsByTagName 通过标签来获取内容
- getElementsByClassName 通过类名来获取内容
注意:getElementsByClassName() 在 Internet Explorer 5,6,7,8 中无效。
作者:稻草人_b788
链接:https://www.jianshu.com/p/ce9db183159d
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。

 王超博客
王超博客